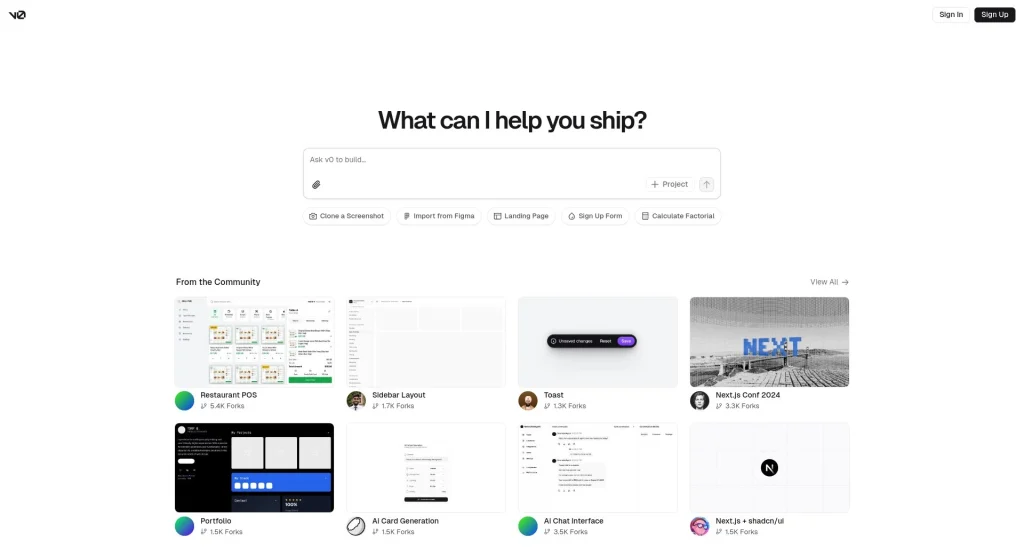
v0.dev is an AI-powered web development tool from Vercel that transforms simple text prompts into modern, functional user interfaces in minutes. Designed for developers and designers, v0.dev generates production-ready React code using Tailwind CSS and Shadcn UI, enabling rapid prototyping and seamless integration into web projects. Whether you’re building a landing page, dashboard, or custom UI components, v0.dev accelerates the creative process by offering customizable, responsive designs that can be refined and deployed with ease. With its intuitive chat-based interface, it bridges the gap between idea and implementation, making it a go-to solution for fast-tracking front-end development.
Key Features:
- Text-to-UI Generation: Create polished UI components and layouts by describing your vision in plain language, with AI delivering multiple design options instantly.
- Code Customization: Edit and tweak generated React code directly, leveraging Tailwind CSS and Shadcn UI for modern, responsive styling.
- Rapid Prototyping: Build functional prototypes quickly, ideal for testing ideas or creating MVPs without starting from scratch.
- Seamless Integration: Copy and paste generated code into your Next.js or React projects, or deploy directly to Vercel with one click.
- Figma Import (Beta): Convert Figma designs into working applications, streamlining the transition from design to development.
- Scalable Plans: Offers a free tier with 200 credits monthly, plus premium plans starting at $20/month for higher limits, custom themes, and private generations.
- Accessibility Focus: Built with Radix Primitives and WAI-ARIA standards, ensuring generated UIs are accessibility-friendly with proper testing.
- Developer-Centric Workflow: Supports advanced users with CLI commands (e.g.,
npx v0 add) and history tracking for iterative design refinement.